原文链接:https://mp.weixin.qq.com/s/uEMFGpE5bqmTvzSgX2twvA
前言
在做js逆向时肯定会遇到补环境的情况,看到github开源了好几个补环境用的框架,这篇文章做个测试,看看哪个比较好用。
- https://github.com/pysunday/sdenv
- https://github.com/bnmgh1/node-sandbox
- https://github.com/ylw00/qxVm
- https://github.com/xuxiaobo-bobo/boda_jsEnv
- https://github.com/Big1moster/catvm
- https://github.com/cilame/v_jstools
测试网站
测试的网站我这里用某号店的captchaToken参数来测试,如果想看逆向过程可以直接搜这个参数名,文章挺多的。这里我就不扣代码,使用整个js文件来补环境。
https://passport.yhd.com/front-passport/passport/js/js-nocaptcha.js
sdenv
依赖安装
- node版本20.10.0+
- python
- vs2022(
使用C++的桌面开发)
然后把源码下载下来,运行npm install安装需要的node包。直接运行example目录下的示例是能跑通的。
测试案例
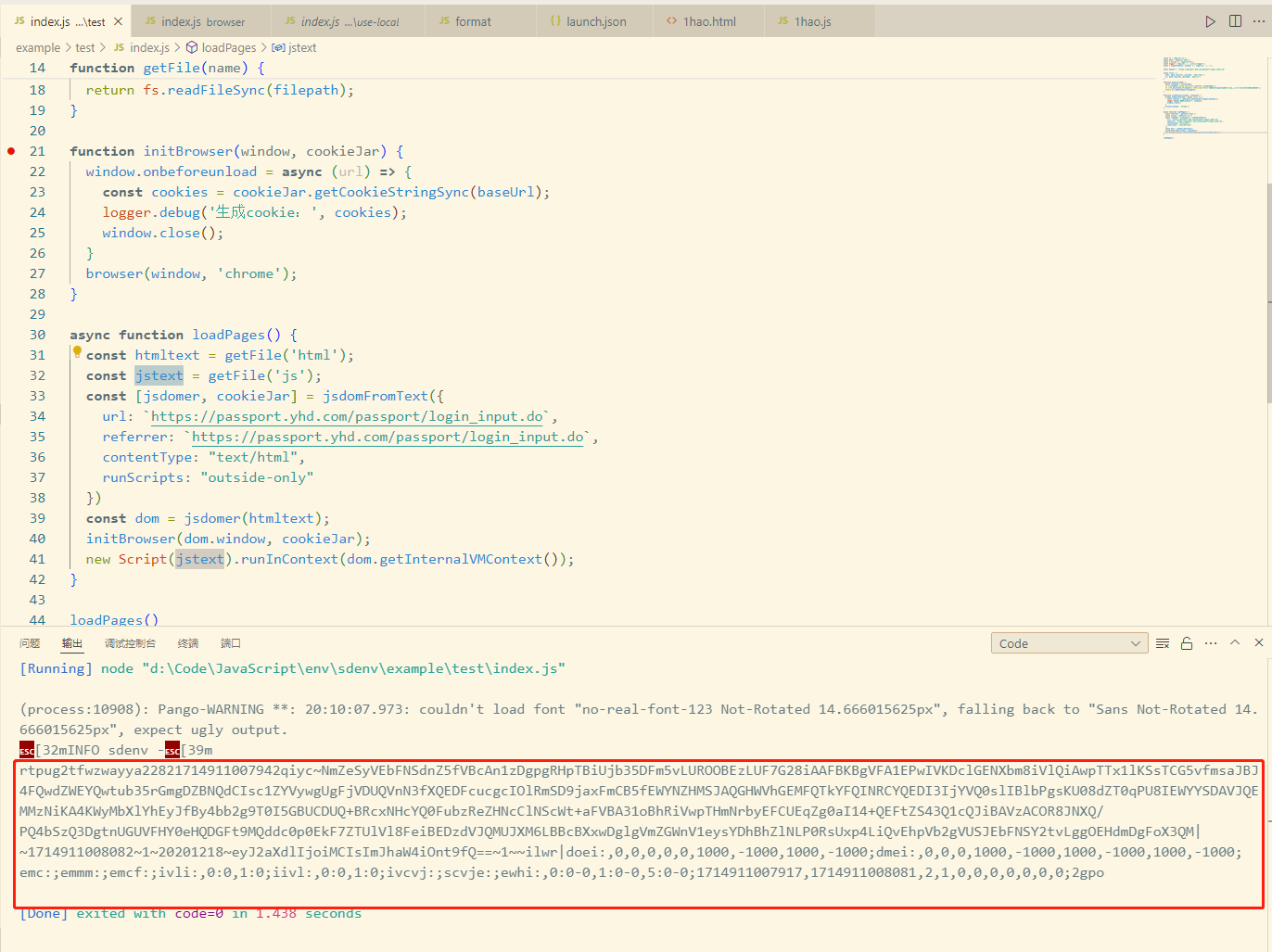
照葫芦画瓢,我也在example建一个目录,里面建一个index.js文件,直接赋值example/use-local/index.js的内容。然后改一些需要改的内容,比如baseUrl,html和js路径。
ts文件里放的是一些要在js里使用的变量,所以ts文件这里可以不用。在js代码后加一行调用和打印的代码var jab = new JAB( {bizId: 'PASSPORT_LOGIN',initCaptcha: true});console.log(jab.getData());
然后运行这个index.js是可以直接得到结果的,这个结果我就不去验证能不能用了,这里只是测一下框架运行正不正常。

总结
说是补环境框架,但是我找了半天没找到哪里有吐环境,搜索了下代码和文档。发现只有部分对象和函数可以监听并打印日志,比如cookie、eval等。
所以这其实是一个模拟环境的框架,修改了jsdom容易被检测的地方,可以直接运行网站的js出结果。并不能吐环境出来,然后自己补环境。
node-sandbox
依赖安装
这个项目没有任何依赖,node也是用github里提供的,node_modules这个依赖包文件夹也一起打包了。
测试案例
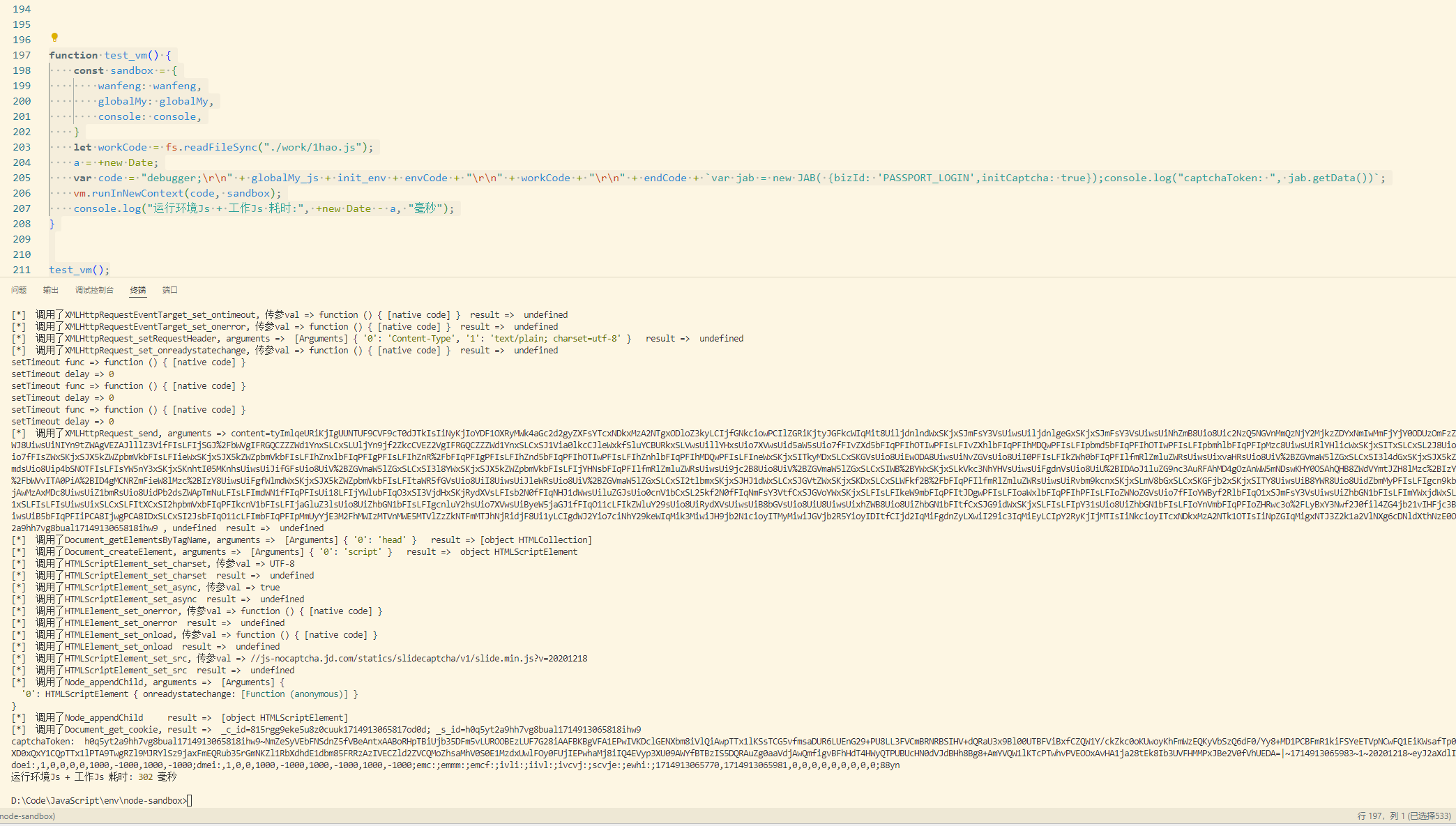
给的案例代码在main.js里,看了下调用的例子。只需要在里面增加下面的代码,然后把js放到"./work/1hao.js"里
function test_vm() {
const sandbox = {
wanfeng: wanfeng,
globalMy: globalMy,
console: console,
}
let workCode = fs.readFileSync("./work/1hao.js");
a = +new Date;
var code = "debugger;\r\n" + globalMy_js + init_env + envCode + "\r\n" + workCode + "\r\n" + endCode + `var jab = new JAB( {bizId: 'PASSPORT_LOGIN',initCaptcha: true});console.log("captchaToken: ", jab.getData())`;
vm.runInNewContext(code, sandbox);
console.log("运行环境Js + 工作Js 耗时:", +new Date - a, "毫秒");
}
test_vm();
注意运行的时候需要用他给的node运行,解压node.zip,然后运行.\node main.js就出结果了

调用了哪些函数,获取了哪些对象也都打印出来了,captchaToken的结果也输出了。后面只需要根据打印的内容补上对应的环境,如果不知道具体是什么值,可以打上断点,看看哪里调用的,然后在浏览器同样的位置也打上断点看看具体值。
如果想要调试main.js,先在vscode 里点运行与调试这个窗口然后创建launch.json,增加一个runtimeExecutable值,填这个node的路径,vscode就会用这个node来调试,而不是系统环境里的node。
完整的launch.json:
{
"version": "0.2.0",
"configurations": [
{
"type": "node",
"request": "launch",
"name": "启动程序",
"skipFiles": [
"<node_internals>/**"
],
"program": "${workspaceFolder}\\main.js",
"runtimeExecutable": "D:\\Code\\JavaScript\\env\\node-sandbox\\node.exe"
}
]
}
总结
使用还挺方便的,可惜的是作者弃坑不维护了。
qxVm
依赖安装
没有依赖
测试案例
案例的代码在z_working目录里,复制一份rs4Vm.js代码,修改里面需要调用的js文件。还需要写一个函数用于外部调用
const fs = require('fs');
const QXVM_GENERATE = require('../qxVm_sanbox/qxVm.sanbox');
function ReadCode(name, dir) {
let file_path = dir === undefined ? `${__dirname}/${name}` : `${__dirname}/${dir}/${name}`;
return fs.readFileSync(file_path) + "\r\n"
}
const js_code = ReadCode(`./1hao.js`);
const user_config = {
isTest: false,
runConfig: { proxy: true, logOpen: true},
window_attribute: {},
env: {
navigator: {
userAgent: "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/100.0.4896.127 Safari/537.36 Edg/100.0.1185.55"
},
location: {
href: "https://passport.yhd.com/passport/login_input.do"
},
document: {
referrer: "https://passport.yhd.com/passport/login_input.do",
cookie: 'msessionid=7HBZXGSGTJVV5DVJZMX79GTAHGFNR1SFBACY; rURL=http%3A%2F%2Fwww.yhd.com; _c_id=1vrexxncjh8v9kuj8ay1714789367454lxua; _s_id=rrvyv3ga2ok1vj5e2tz1714789367454whwa; jab-requestId=""'
}
}
}
// 帮助信息打印
QXVM_GENERATE.help()
let result = QXVM_GENERATE.sanbox(js_code, "get_jab", user_config, false);
let captchaToken = result.get_jab()
console.log("captchaToken:", captchaToken)
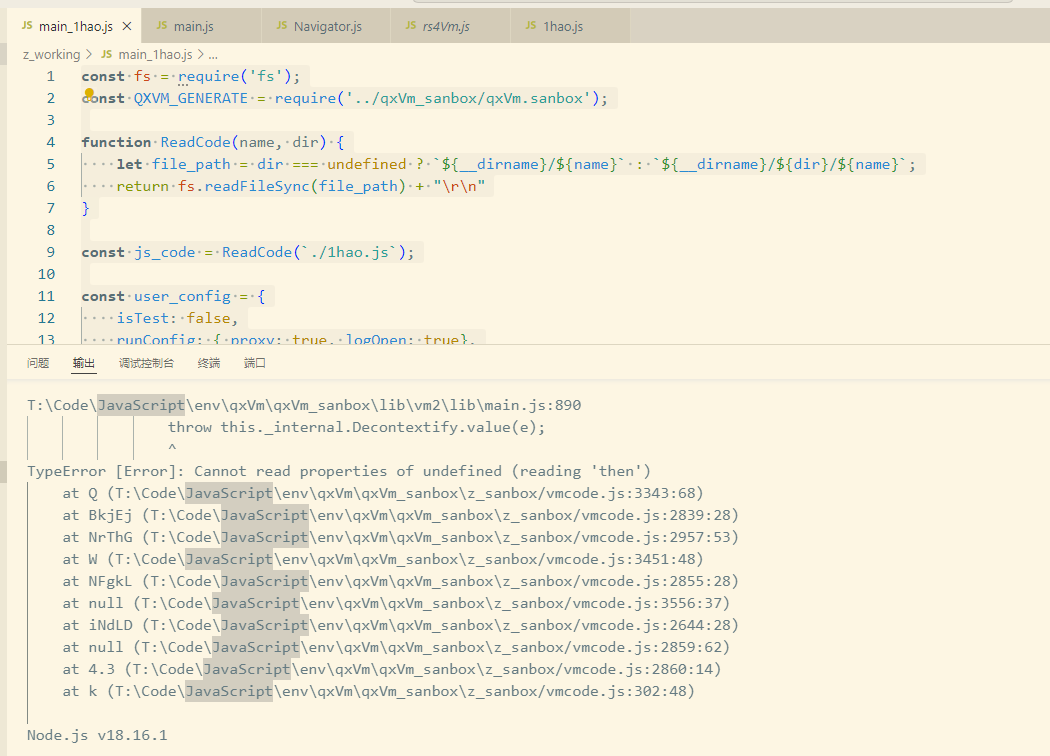
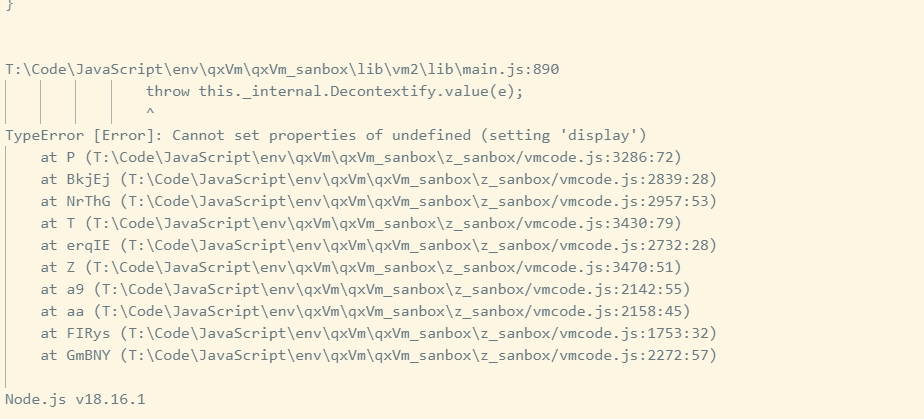
执行的时候报错了:

看错误像是什么环境没有补全,获取到了undefined,调试一下看看

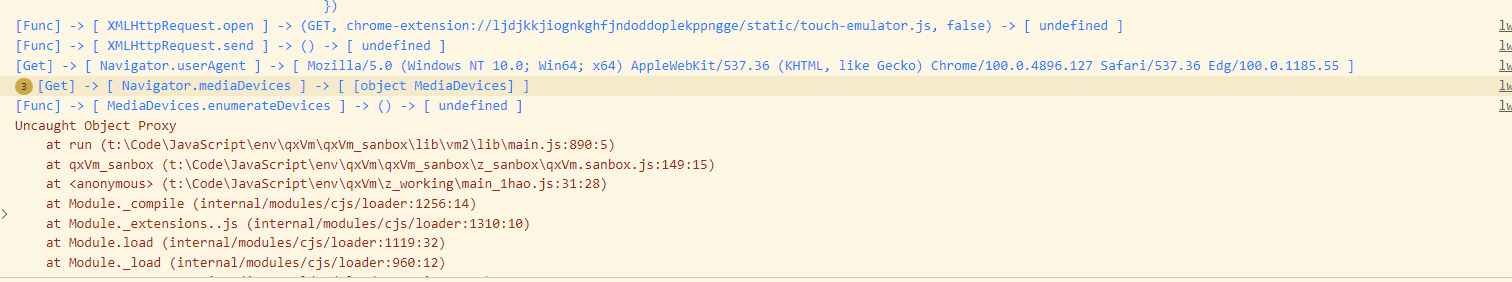
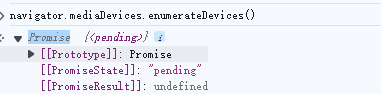
可以看到是MediaDevices.enumerateDevices获取的是undefined,然后停止了。看了下浏览器:

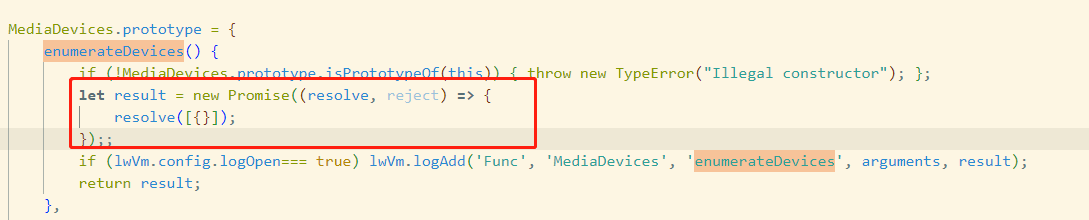
修改他的代码返回个Promise对象给他,如果是实际补环境,需要先看看网站需要获取到什么在给它什么。直接补空值虽然可能出结果,但是也可能通不过验证。这里我只是验证下框架

接着运行又出现个新的错误:

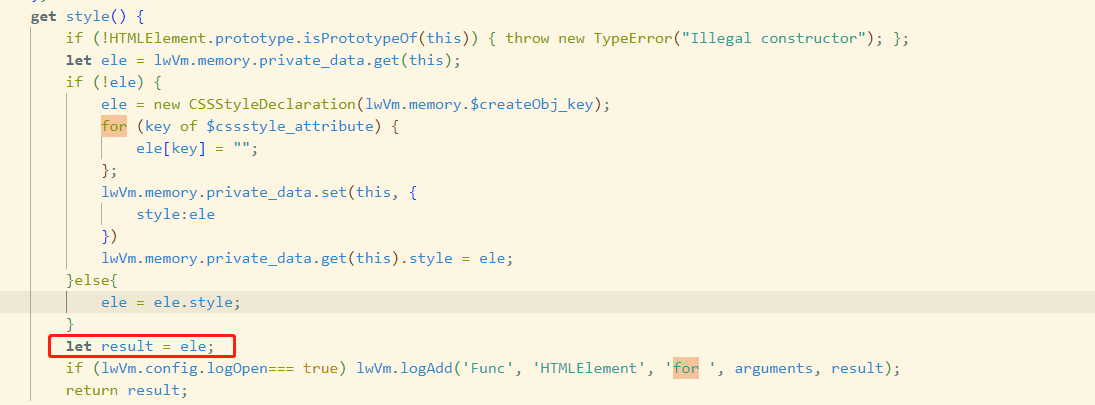
又是什么对象没有,调试看了下运行到[Func] -> [ HTMLElement.for ] -> () -> [ undefined ],搜索代码里

那直接给他返回个对象看看,又出现新错误TypeError [Error]: Cannot read properties of undefined (reading 'length'),是[Func] -> [ Document.querySelectorAll ] -> (script) -> [ undefined ]没有返回值。那直接返回个空数组给它。
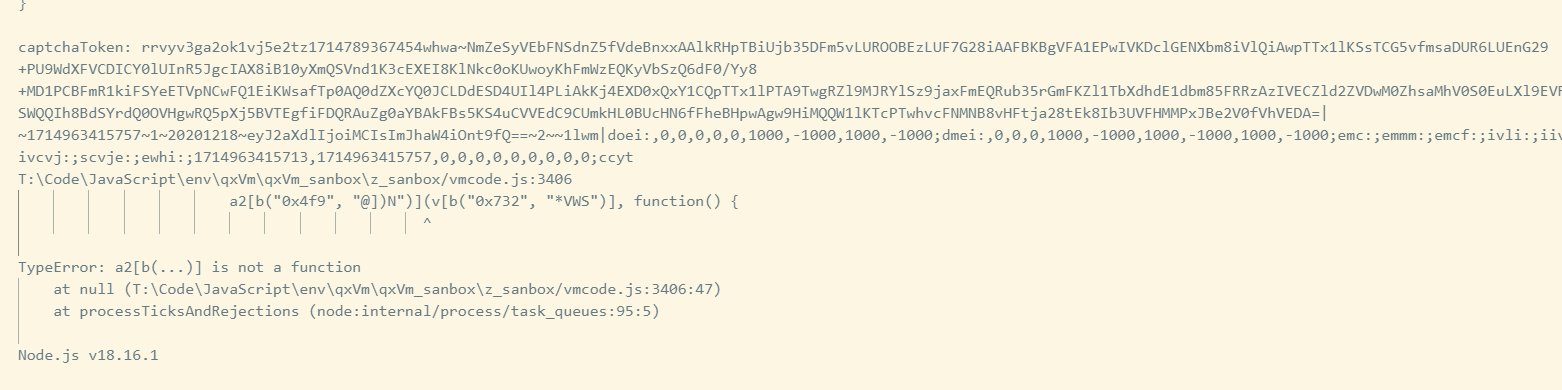
结果倒是输出出来了,但是后面又报错了:

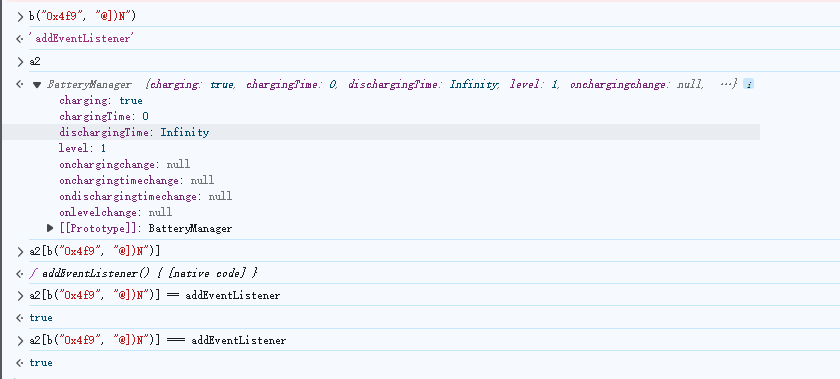
vmcode.js应该就是上面指定是1hao.js。因为无法再1hao.js打断点,可以在3406行加一个debugger;,看了下a2是个对象,看对象的内容好像是battery相关的,b("0x4f9", "@])N")是addEventListener,还是在浏览器看比较清晰

这里获取的其实就是全局的addEventListener函数,后面就不去折腾了。
总结
很多环境没有补全,还得自己手撸。不过吐环境效果也还可以,都把环境打印出来了。等于提供一个工具,可以不用从零造轮子。
boda_jsEnv
我太菜了,给的例子我都没跑成功,这个就跳过了。
catvm
测试了下,环境缺少太多了,比如XMLHttpRequest、Image这些都没有,不如上面的那几个好用。用的时候你得像上面运行qxVm一样,报一个错误,打一个断点看看缺什么环境补上去继续运行。
而且也是不更新的状态,还是建议珍惜生命
v_jstools
这个我就不说了,感兴趣的可以自己搜搜,教程还挺多的。
结论
如果想自己补环境,首选node-sandbox,次选qxVm。如果不想补环境,只是想在node中调用执行,直接选sdenv,测试可以秒杀很多网站。还是一些未公开的框架就不测试了。












![[oeasy]python0015_键盘改造_将esc和capslock对调_hjkl_移动_双手正位](https://img-blog.csdnimg.cn/img_convert/0356efc36731b77fdc8202cafd1425fb.png)